はじめに
ウェブデザインにおいて、フォントの選択と最適化は重要な要素です。しかし、Noto Sans JPなどのGoogleフォントは人気がありよく使われていますが、そのまま使うとページの読み込み速度が遅くなることがあります。実際にPageSpeed Insightsでも減点の原因になっています。実際にページスピード対策の仕事をするときにゴシック体なら「Noto Sans JP」から「ヒラギノ角ゴシック」明朝体なら「Noto Serif JP」から「游明朝」へ変更することをご提案しています。なぜなら変更したとしてもほとんど差がないからです。ただ、英語のフォントで使用したいGoogleフォントはデバイスフォントで対応ができないので、そのような場合はGoogleフォントを使用せざるを得ないです。そこでサブセットフォントメーカーというツールを使用します。この記事では、サブセットフォントメーカーの基本的な概念から、その利点、使い方までを解説します。
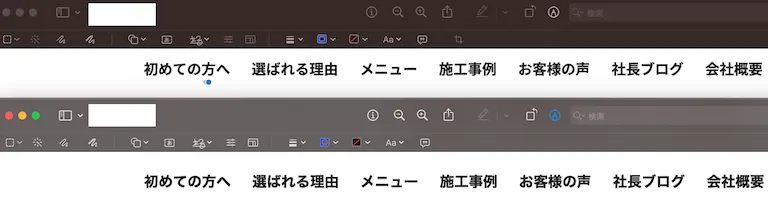
Noto Sans JPとヒラギノ角ゴシックの違い

見て分かるようにほとんど差がないです。強いて言うならお客様の声の「お」が少し違っています。
サブセットフォントメーカーとは?
サブセットフォントメーカーとは、Webフォントを最適化するためのツールです。通常、Webフォントはすべての文字を含む完全なセットで提供されますが、実際に必要な文字だけを含むサブセット(部分セット)のフォントを生成することで、フォントファイルのサイズを大幅に削減することが可能です。
サブセットフォントメーカーの使用方法
サブセットフォントメーカーをインストールする
まずは下記からインストールしてください。
容量を削減したいフォントをダウンロードする
この記事では、実際の案件で使用した、「Neonderthaw」をダウンロードします。
ダウンロードしてファイルを確認したところ275KBありました。
サブセットフォントメーカーの操作画面

①ダウンロードしたフォントを選択してください。
②作成後のフォントが配置されるフォルダを指定できます。
③使用する予定の文字を入力します。半角の英語と半角の!?全角の!?だけ使用する予定なのでそれらの文字のみを入力します。
全部手入力するのは面倒なのでコピペするのをお勧めしますが、全角の場合コピペだと変換されない場合があるので手入力の方が良いです。
④作成開始を押します。「正常に作成されました。」と表示され②で指定した場所にフォントが配置されます。
275KBから53KBまで削減されました。

「Neonderthaw」は元々275KBしかないので削減できる容量は少ないですが、日本語を含むフォントの場合容量が大きくなるので、その分削減できる容量も増えます。
サブセットフォントメーカーで容量を削減したフォントをWebサイトで使用する
サーバー内に「webfont」や「font」などの名前でフォルダを作成してください。
そのフォルダ内に削減したフォントを配置してください。
cssファイルに下記を追加してください。
@font-face {
font-family: "Neonderthaw";
font-style: normal;
font-weight: 400;
src: url("assets/webfont/Neonderthaw-Regular.ttf") format("truetype");
font-display: swap;
}
.english {
font-family: "Neonderthaw", cursive;
}以上でサブセットフォントメーカーで容量を削減したフォントをWebサイトで使用できるようになります。
まとめ
サブセットフォントメーカーは、Webフォントの最適化において画期的なツールです。ページの読み込み速度やパフォーマンスを向上させるために、ぜひ活用してみましょう。使い方をマスターすることで、ユーザーエクスペリエンスの向上に貢献することができます。