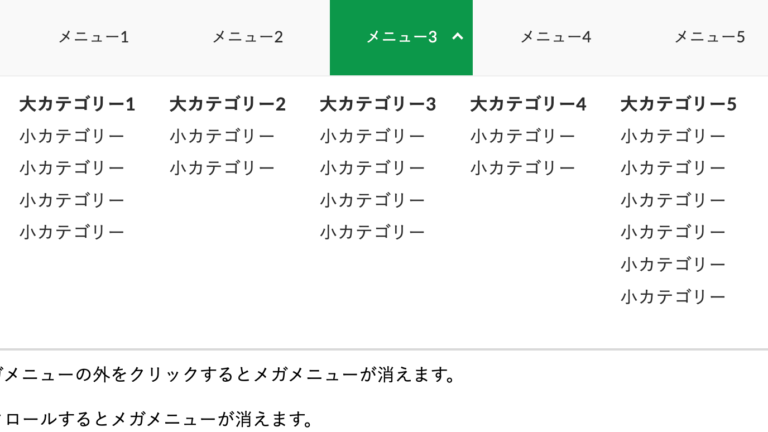
実際の案件で作成したメガメニューです。
サンプルデモ
サンプルデモをご覧ください。
用途
実際メガメニューをカスタマイズしたサイトでは下記のような形で実装をしました。
- メニュー3 => 商品一覧
- 大カテゴリー => 果物
- 小カテゴリー => りんご、いちご、みかん、など。
仕様
PC画面でメガメニュー、スマートフォン画面ではアコーディオンメニューにしてあります。
メガメニューの仕様
- メニュー3をクリックするとメガメニューが開きます。
- メガメニューが開いている状態でメガメニューの外をクリックするとメガメニューが消えます。
- メガメニューが開いている状態で画面をスクロールするとメガメニューが消えます。
アコーディオンメニューの仕様
- クライアント様のご要望でメニュー3をクリックした時に、小カテゴリーまで全てアコーディオンが開く
- 大カテゴリーをクリックすると大カテゴリーへページ遷移、大カテゴリーの横の+や×をクリックすると、小カテゴリーのアコーディオンが開く。
使用言語
HTML/CSS/jQuery