サンプルデモ
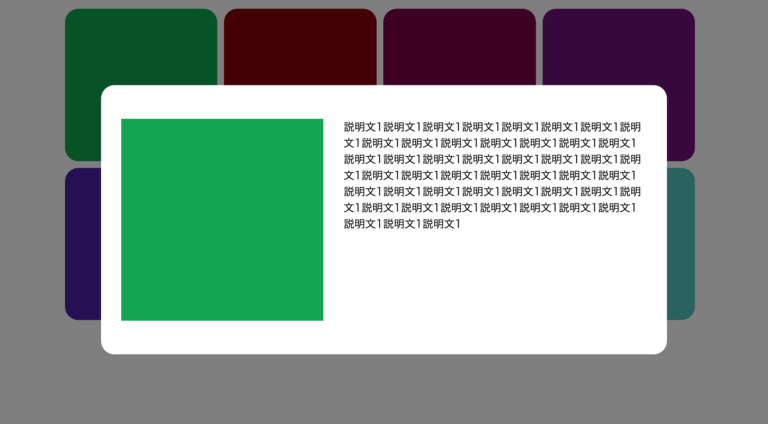
下記をご覧ください。
制作のきっかけ
クライアント様から作成してほしいとのご依頼があったため。
仕様
PC幅ではモーダルスライダー、スマートフォン幅では通常のスライダーとなっています。
PC幅での仕様
- 各色の画像をクリックするとクリックした色の画像がモーダルで表示されます。
- モーダル内でスライドをさせることができます。
スマートフォン幅での仕様
- スワイプすると画像がスライドできる
- 隣のスライドの画像は見えるようにするが、説明文は現在のスライドのみを表示する。
使用言語・ライブラリ
使用言語:HTML/CSS
使用ライブラリ:jQuery,slick.js
その他のスライダー
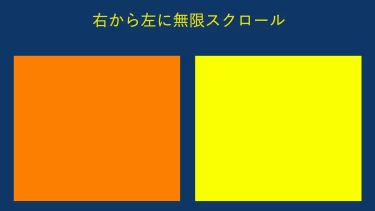
スクロール
右から左に無限スクロールするアニメーションのデモです。実際のサイトでは、舞台をイメージしたデザインで、カーテンの画像が両端に配置され、生徒さんの舞台での演劇の画像がカーテンからカーテンへと流れるようになっています。
管理画面から変更
この記事ではHTML知識が不要な方でもカスタム投稿タイプの個別ページにスライダーを設置し、管理画面から画像変更できるようにした実務経験について書いています。